구글에 노출되는 글 작성 방법은 어렵지 않습니다. 카테고리 구분하기, 1000글자 이상 쓰기, 문장의 마무리는 확실해주기, 맞춤법 검사, 사진 용량 및 크기 줄이기, 메타데이터는 남겨두기, 알트 태그 달아주기, 제목으로 단락 구별하기만 지켜주면 여러분들의 글은 구글에서 상단에서 노출될 수 있습니다.
카테고리 구분 확실히 하기

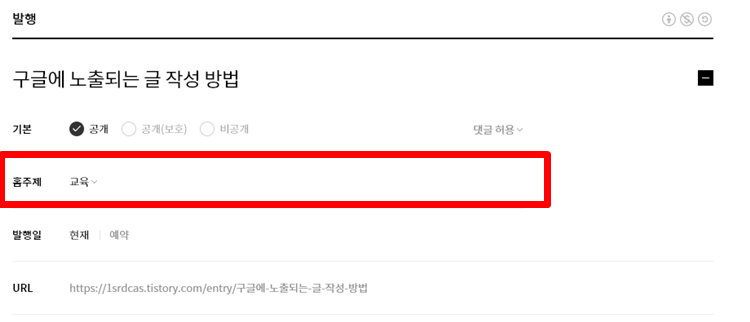
티스토리의 카테고리를 선택하는 이유는 간단합니다. 카테고리로 글의 내용인지 어떤 영역에 속하는 지 알려주기 때문입니다.

물론 글쓰기를 완료하면서 주제를 선택할 수 있는 부분이 있지만, 카테고리 구분을 까먹고 하지 않으면, 이때도 까먹고 선택을 안 할 확률이 높습니다. 카테고리 구분을 습관화하는 것이 좋습니다.
1000 글자 이상 쓰기
구글 SEO 분석결과 상위 1~10위까지의 글은 평균 1000글자가 넘어가고 있습니다. 물론 1,000글자가 넘어가지 않더라도, 사진으로 충분히 정보전달이 잘되어, 방문한 방문자가 그 글을 퍼다 나르는 경우, 1,000글자가 넘지 않더라도 상위에 노출되는 경우도 있습니다. 하지만, 보통 상위에 위치하고 있는 글들은 1,000글자가 넘어가는 것을 기억하세요.
문장의 마무리는 확실히 해주기
구글의 경우 외국 기업이다보니 문장을 확실히 마무리해주지 않는 경우, 번역을 제대로 할 수 없기 때문에 그 글은 상단에 노출되기가 어렵습니다. 되도록이면 '다, 나, 까'로 끝내는 것이 좋습니다. 물론 문맥상 '요'가 들어가는 것이 자연스러울 때는 허용돼요.
맞춤법 검사
맞춤법이 틀리면 구글에서 상단 노출이 어렵습니다. 이 또한 번역을 하기 어렵다는데 있죠. 다행히도 티스토리는 글쓰기를 완료하고 맞춤법 검사를 해주는 시스템이 되어 있습니다. 글쓰기를 모두 완료하고 왼쪽 하단에 있는 맞춤법 검사를 꼭 해주세요.
왼쪽 하단에 있는 맞춤법 검사를 누르면 상단에 틀린 맞춤법이 보입니다. 수정 버튼을 연속으로 누르면 맞춤법 교정을 자동으로 해줍니다.
같은 이유로 마침표도 웬만하면 찍어주는 것이 좋습니다.
사진 용량 및 크기 줄이기
아이폰의 경우 확장자 명이 HEIC로 저장되기 때문에 티스토리에 직접 올리는 것이 불가능합니다. 물론 카톡을 통해 사진을 옮기는 경우 자동으로 파일이 압축되고 확장자명이 JPG로 변경되지만, 메타데이터가 지워집니다. 메다 데이터란 여러분들이 직접 찍었다고 증명해주는 데이터들인데, 이러한 데이터들이 삭제되는 것이죠. 따라서 아이클라우드와 같은 클라우드를 이용하여 파일을 옮겨주고, 프로그램을 이용하여 확장자 명을 변경해줘야 합니다. 무료 프로그램인 'iMazing HEIC Converter' 프로그램을 추천드립니다.
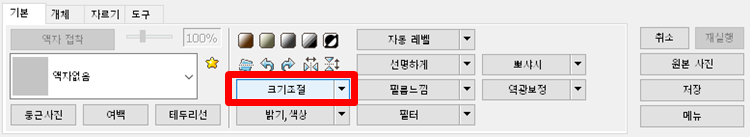
확장자 명을 바꾸셨다면, 사진 크기를 줄여주는 것이 좋습니다. 사진을 편집할 수 있는 프로그램은 'Photo Scape' 프로그램을 추천드립니다. 프로그램을 깔고 확장자명이 변경된 파일을 불러온 다음 사진 크기를 줄여주세요.

프로그램 하단을 보시면 크기조절을 하는 버튼이 있습니다. 눌러주세요.

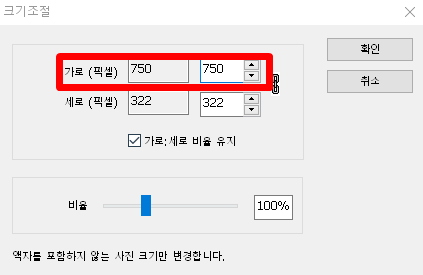
원하는 사진 크기로 바꿔주시면 되는데, 비율은 유지하시고, 가로 크기를 750으로 바꾸시는 걸 추천드립니다. 티스토리를 컴퓨터로 방문했을 때 가장 이쁘게 보이는 크기입니다. 모바일로 접속 시 자동으로 크기가 줄어들어서 보여요.

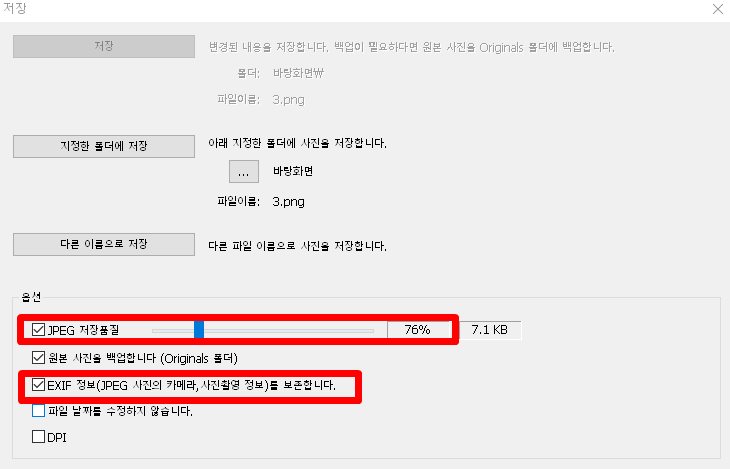
사진 크기를 줄이셨다면 저장버튼을 눌러주세요. 위와 같이 그림이 뜨게 되는데, 저장 품질을 70~80% 수준으로 변경해주세요. 파일을 압축시키는 과정이랍니다. 그리고 3번째 EXIF 정보를 꼭 체크해주세요. 체크가 되어있어야 여러분들의 메타데이터가 남아있답니다. 만약 체크를 풀고 저장하면, 클라우드를 이용해서 사진을 이동시키고, 프로그램을 이용해서 확장자 명을 바꾸면서 고생을 한 게 물거품이 돼버려요.
알트 태그 넣기
사진에 알트 태그를 넣어주셔야돼요. 알트태그는 시각장애인들을 위한 시스템이고, 구글에서 정말 중요시 여기는 기능입니다. 다행히 티스토리에서는 알트태그를 간편히 넣을 수 있습니다.

사진을 클릭하시면 위와 같이 그림이 뜹니다. 제일 오른쪽에 대체 텍스트 삽입을 클릭하세요. 사진에 맞는 글을 넣어줍니다. 이때 주의하실 점은 '확인'버튼을 꼭 눌러주셔야 알트 태그가 삽입됩니다. 다른 곳을 누르면 알트태그가 들어가지 않으므로 확인 버튼을 꼭 눌러주세요.
사진을 넣으면 해야 할 일들이 참 많습니다. 그러니 사진을 최소한으로 넣는 것이 좋습니다. 그런데 생각보다 크게 힘들지 않아요. 하다 보면 숙달돼서 1분 안에 해결이 된답니다.
제목으로 단락 구별해주기
제목으로 단락 구별해주는 것도 크게 어렵지 않습니다. 다른 블로그는 html모드로 들어가서 h태그를 다 달아주어야 하지만, 티스토리 왼쪽 상단에 제목으로 변경하는 간편한 버튼이 있답니다. 글의 주제가 변경될 때에는 제목으로 변경하여 제목을 달아주신 후에 본문 글을 작성하시기를 추천드립니다.
이때 주의하실 점은 제목 1부터 시작하셔야 된다는 것입니다. 제목 1을 생략하고 제목 2부터 시작하거나, 제목 2로 시작했다가 밑에 제목 1로 바꾸는 경우 SEO점수에 악영향을 끼칩니다. 꼭 순서대로 작성하시기를 추천드립니다.
이 정도만 지키셔도, 웬만한 글은 1페이지 안에 들어갈 수 있으실 거예요. 물론 블로그를 생성한 지 6개월이 지난 블로그에 한정된 이야기입니다. 그 이유를 알고 싶으신 분들은 댓글 남겨주세요. 궁금해하시는 분이 많으면 그에 관한 글도 작성하겠습니다.
'글쓰기 전략' 카테고리의 다른 글
| 도메인 연결이 미치는 영향 (0) | 2022.02.09 |
|---|---|
| 체류시간을 늘리기 위해서는 페이지를 이용해라 (0) | 2022.01.28 |
| 네이버 글 티스토리에 옮겨도 될까? (0) | 2022.01.22 |
| 두괄식 문단으로 글을 써야 하는 이유 (0) | 2022.01.07 |
| 체류 시간을 늘리는 글을 쓰는 방법 (0) | 2022.01.05 |